Latent semantic indexing is a concept that search engines like Google use to discover how a keyword and content work together to mean the same thing. It is based on a series of mathematical equations and can be quite complex to fully understand.

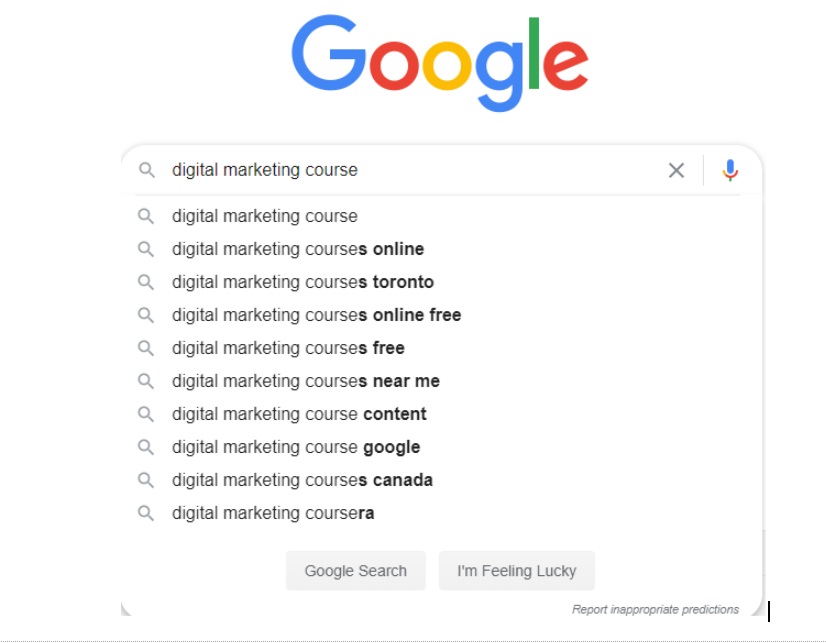
gIn the above picture the bold words are LSI.
To understand how LSI works, you need to know that search engines are smart enough to identify the context of your content and synonyms related to your keywords. While a lot of people think that LSI keywords are simply synonyms, this is incorrect. LSI keywords are simply words that are frequently found together because they share the same context.
Benefits of using LSI Keywords:
- LSI prevents your content from being labelled as spam in the eye of search engines.
- LSI keywords help you reduce bounce rates by preventing your site from ranking for the wrong terms.
- LSI keywords will help you retain visitors on your site by making the flow of content natural and meaningful.
- LSI can help your site rank better for related searches.
- LSI keywords can increase sales by helping your business rank higher with less competition.
What are LSI Keywords in Title and Description Tags?
We can say LSI keywords are conceptually related terms that search engines use to deeply understand content on a webpage. As long as Google sees these terms somewhere on your page you are good. So feel free to include your keywords in title and description tags. You should also use LSI keywords in:
- Image alt text
- URL
- H1 tag
SEO Page Covers Topic In-Depth:
The average page that ranks page 1 of Google contains 1,890 words. So should you write the article in 2,000 words? People write the content of 3,000 or even 5,000 words. With in-depth content a Google searcher gets everything they need in one place. A study has found in-depth content ranks high in search results.
How to Write Comprehensive, and in-depth Content: First you need to write content that’s at least 2,000 words. That way you can cover everything a Google searcher needs to know about that topic. Rank factor study has shown longer content(like ultimate guides and long-form blog posts) outranked short posts in Google.
Add LSI Keywords in Your Content: LSI keywords are words or phrases that are strongly associated with your page’s topic. After you are done with writing the content of 2,000 words, add LSI keywords to it. For instance let’s say that you wrote an article about The Beauty Tips.
LSI keywords would be like terms (bold words are LSIs):
- Beauty tips and tricks
- Beauty tips for women
- Beauty tips for men
- Beauty tips for face
- Beauty tips 2020
- Beauty tips for girls
- Beauty tips for hair
What is Page Loading Speed Via HTML?
Page load speed is the measurement of how fast it takes for the content on the web to load. It is the crucial part of the site’s usability. Google considers it one of the 200 ranking factors that influence a website’s position on organic search results, and it enriches user-experience. If you have fast loading web pages then it also helps to boost your crawl rate. Faster the page loading speed, more the pages are crawled.
How to Improve Page Load Time:
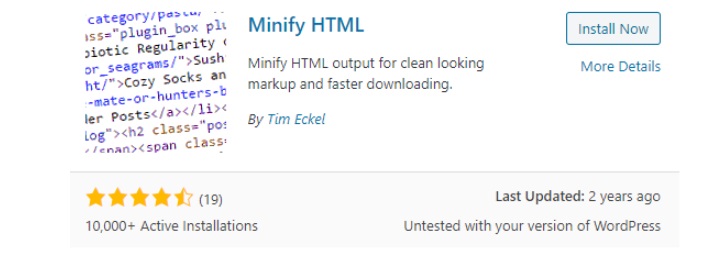
- Minify Your HTML: Minification is the process of removing or fixing unnecessary or duplicate data without impacting how a browser will process HTML. Minification of HTML involves fixing code, formatting, removing unused code, and shortening the code when possible.
If you are using a CMS like WordPress, then it is easy to fix your HTML minification as there is a plugin available called HTML minify which can help you to fix your coding.
You can directly download the plugin from WordPress for free and install it to your account.

- Optimize Image Size and Format: Large images can be the Biggest reason for slow speed of web pages. One of the best image optimization techniques is compression. It is not enough to downsize your website’s images in HTML because that only changes the appearance of the image and not its actual size. Use external picture editor tools to resize the images, such as Photoshop and set them to 72DPI.
There are also many image optimizations tools available online. You can use them as well.
- Compress JPEG Images Online
- JPEG and PNG Stripper
- Smush.it
- Online Image Optimizer
- SuperGIF
- Optimizilla
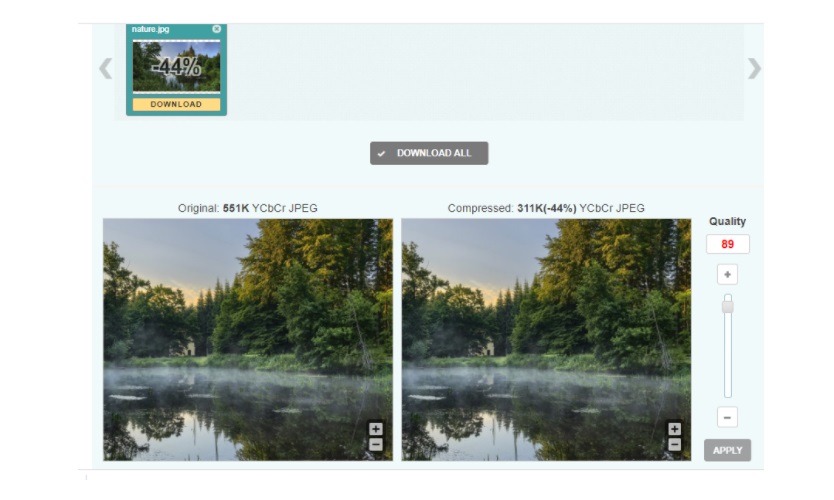
Let’s take an example. I have used https://compressjpeg.com/ to compress a large sized image.
You can see in the below image, I have compressed the image from 551k to 331k with no quality difference.

If you use WordPress, then there are a lot of plugins available that you can use and save your time. One of them is Wp Smush which provides a lot of free features as given below:


There are also tons of plugins that you can use. For instance if you run shopify store and site, you can use Crush.pics:

Following is the image that describes the details about the plugin.

- Avoid inline JS and CSS files:
If you use inline JS and CSS files then the code becomes heavy, and hence page load speed gets slow. That is why it is recommended to use external JS and CSS files. External files reduce the page load time on the subsequent requests. Moreover, it becomes easy to maintain the site and understand the code when you have external files for CSS and JS.
- Optimize Caching:
Every time a visitor loads a site, your web page’s image files, CSS and Java files load as well, taking up a lot of page load time. When caching is set up correctly, your browser can store these resources or files for subsequent requests. On repeated page loads these files can be retrieved from the cache rather than downloading them all over again from the network. This also reduces bandwidth and hosting costs.
- Avoid Redirects:
Try to avoid the redirects that are not mandatory. There are some redirects which you can not remove as they need tobe at the place but remember that having redirects requires an HTTP request which increases the page load time. Also fix the broken links of your site as soon as possible.
- Minify your JS and CSS:
Minification is the process of compressing the code by renaming variables to shorter names which helps to reduce its size and the subsequent loading time. We recommend using uglify.js for this.
- Reduce HTTP Request:
Use CSS Sprites to reduce the number of image requests. Combine background images into a single image by using CSS background-image and background-position elements. Combine inline images into your cached stylesheets. Likewise, combine all your javascript files into a single file and all your CSS files as well.
SEO Content That Provides Value & Insight
Content provides value and unique insights It is very helpful to provide unique and valuable content to your audience. Unique content is straightforward enough, but what this unique content actually means? What is required to make this unique content? Let's discuss...
What are WordPress tags for SEO?
WordPress tags and categories play a vital role in organizing your site’s posts properly. They can help you to increase the web traffic, boost your page views, and offer a great experience to your potential customers. With the proper use of tags and categories, you...
HTML Errors/ W3C Validations
Lots of HTML errors or sloppy coding may be a sign of a poor quality site. While controversial, many in SEO think that a well-coded page is used as a quality signal. 6 reasons why Google advice to validate your html Valid HTML and crawl rate: In Google search console...