One of the most necessary parts of building the best site is user experience. But now, it will play an even bigger role in assisting you to build amazing sites for your clients. All this is powered by the new metrics, core web vitals. It’s time to learn everything about LCP, FID, and CLS.
What is the Google page experience update powered by core web vitals?
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
What are the three pillars of page experience for SEO?
For now three pillar of page experience are:
- Loading performance
- Responsiveness
- Visual stability
To measure these essential aspects of user experience, Google chose three corresponding metrics—the core web vitals.
- LCP, Largest Contentful Paint: This is the measure of how much time is required for a piece of content to appear on the screen. Content could be anything like an image, a video, or block of text. Every user likes the frequent results. So if the site loads fast, it’s good for user experience. A slow speed site upsets the users.
- FIS, First Input Delay: This is the measure of the time taken by the site to react to the first interaction by the user. For instance interaction could be in the form of click or tap on a button. If the site is quick to react, and responsive then it gives the user a sense of good user interface. If slow non- responsive it leads to frustration again.
- CLS, Content Layout Shift: This measures the visual stability of the site. In other words it means, while the site is loading, does the stuff move around on the screen and how often it happens? Nothing more frustrating than trying to click a button when a slow-loading ad appears in that spot.
What are core web vitals for SEO?
After a lot of research, Google determined a new set called web vitals. These are the combination of old metrics, loading performance, responsiveness, and visual stability with the new ones. They do not work in isolation as there are a lot of other metrics. The three core web vitals are the most significant as the recent research made by Google. Now Google suggests all the site owners to pay close attention to these core vitals and try to improve the score where possible.
What is LCP: Largest Contentful Paint for SEO?
It measures the point at which the largest content element appears on the screen. Content element can be anything like images, videos and blocks of text. It does not measure the time taken by site to fully load, it looks just at when the most important part loads.
Suppose you have a web page which has just text and an image. LCP means it will measure the most important content. In this case the most significant content is image. Image is the largest content to load on the browser. By loading that quicker on the browser, it can make your site faster.
Before this new metric, the old one was First Meaningful Content. It was to measure the time when the first piece of content element appeared on the screen that meant something for the user. But as it is clear from the name First Meaningful Content, it could not identify what the most meaningful thing appeared on the screen.
But from the new Largest Contentful Paint metric, it is clear and easy to understand that it measures the time it takes for the largest element to appear on the screen. These elements might include images, videos or other types of content.
What you need to know
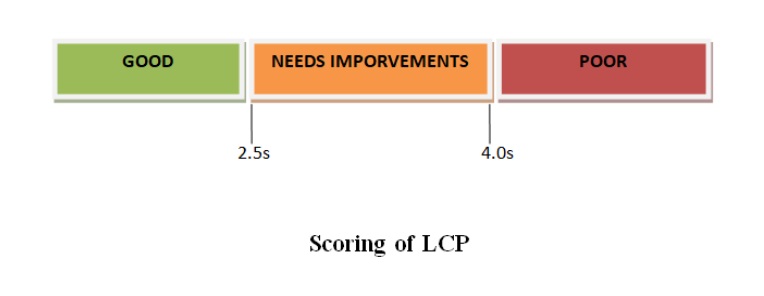
Now you have an understanding of LCP. You can start optimizing for it. According to Google, the LCP that happens within 2.5 seconds of the page loading is good. Everything under 4 seconds needs improvements. The content elements over it are considered as performing poorly.

The LCP is also dynamic, the first content element is not necessarily the image for all websites. The LCP shifts to that large image when that appears on screen.
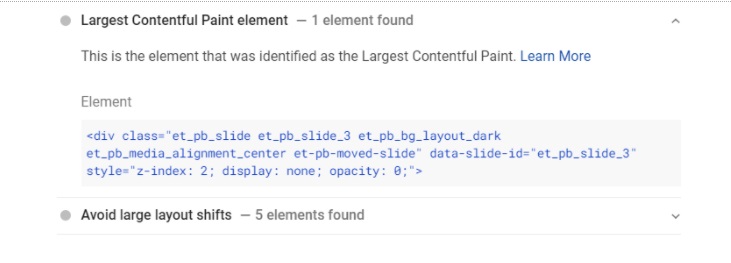
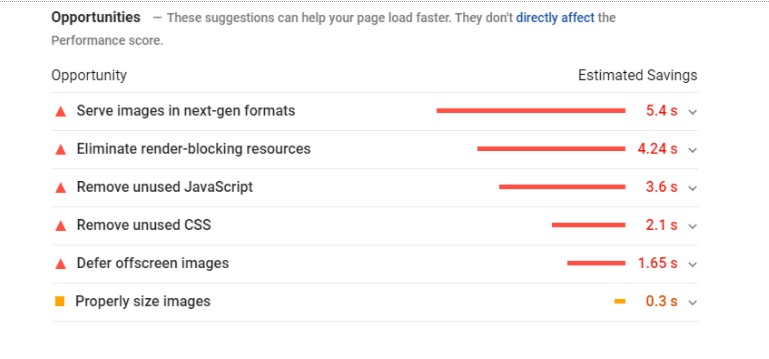
There are some tools that Google offers to find all these elements. Page Speed Insights, helps to find the wealth of data on web vitals and also suggests a lot of other advice and tricks to improve your page. For instance if I run https://websitetoon.com/ on Page Speed Insights. We will get a number of scores and below scores, there is advice. Below is the screenshot, Page Speed Insights identified the LCP element.

The factors which affects the LCP:-
- The first factor is slow server response times. So try to optimize your server. Use CDNs.
- Second is render-blocking CSS and JavaScript. Minify CSS, defer non- critical CSS and inline CSS.
- Slow loading resources is the other factor. Optimize your images, preload resources, compress text files.
- Issues on client- side rendering: So minimize critical JavaScript, use server-side rendering and prerendering.
What is FID: First Input Delay for SEO?
This is the measure of the time taken by the site to react to the first interaction by the user. For instance interaction could be in the form of click or tap on a button. If the site is quick to react, and responsive then it gives the user a sense of good user interface. If slow non- responsive it leads to frustration again. So you need to work on your page’s responsiveness to offer your users a positive experience.
Delay happens when the browser is still doing other work in the background. It has loaded the page and everything looks dandy. When you tap any button, if nothing happens! That’s not a good impression and frustrates the user. Even if there is a small delay, it can make your site unresponsive.
The server can not do everything at the same time as it has a lot of work to do. We make the sites using JavaScript and we expect a lot from the browser. So, to speed up the process of getting the content on the screen and making it interactive, you need to focus on the FID.
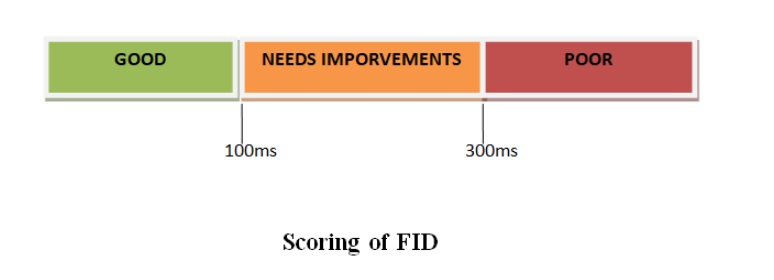
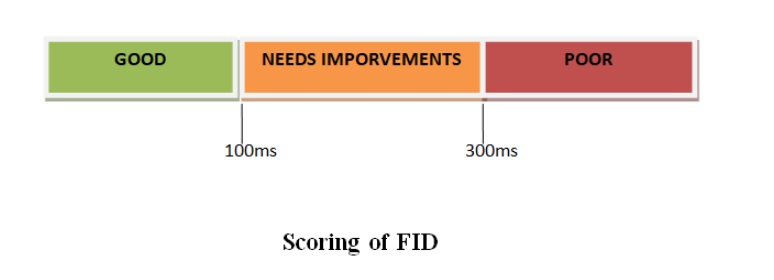
The FID measures all the interactions that happen during the loading of the page. Interactions are taps, keypresses, and clicks. This does not include the scrolling and zooming. If the FID score is less than 100ms than its responsive. Anything between 100ms to 300ms needs improvements. If you see anything above these points that means poor performance.

What you need to know
First thing is you can measure FID if there is no user interaction. Google can not simply predict the FID based on the data they have from the lab. They require data from the real users or we can say field data.
If you want to improve your scores, you will see JavaScript as one of the reasons for bad scores. Although JavaScript helps you to build websites with amazing interactions but it also slows the speed of sites with complex code. While the browser executes JavaScript, often it happens that it can not respond to the input. So to improve your page experience scores, you need to work on the Javascript of the page.
For instance https://websitetoon.com/ has a good score but still needs improvements. Some of these are complex to fix. So, You need to see your score and make the improvements accordingly.

What is CLS: Content Layout Shift for SEO?
This core web vital is a new one. This metric measures the visual stability of your site. It determines how stable stuff loads onto your screen. How identifies how often the element jumps around while loading and how much. You can imagine that sometimes a button loads on the screen, inviting users to click it. In the background, however, there’s still a large content area being loaded. The result? When the content finally fully loads, the button pushes down a bit just, as you want to hit that button. Again, frustration mounts.
It mostly happens with the ads. Ads are the heart of today’s marketing strategies for many sites. But they often load so poorly that it affects the user experience. There are many sites that have a lot of ads on their pages and these are heavy to load. It takes a lot of time to load their content.
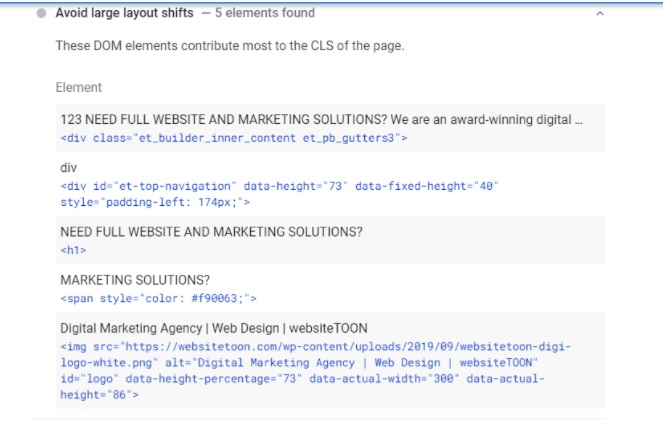
For instance following is the score for websitetoon.com. It needs improvements. It has five moving elements that contribute to the CLS.

What you need to know
CLS compares the frames to determine the movements of the elements. Google considers anything below 0.1 good, anything between 0.1 to 0.25 needs improvements, and anything you see above 0.25 is having poor performance.

Ads are one of the most culprits of this. They are often in JavaScript and not well optimized and they are served from an external server. You need to work on your ad and fix a right spot for it to appear on the screen. Apart from these factors there is one more that is also very essential to improve the user experience and that is images.
While building the website some developers do not specify the height and width of the image. They leave it to the browser to figure out how the image should appear on the screen. On a page with some images and text, the text will appear on screen first, followed by the images. If the developer hasn’t reserved space for these images, the top part of the loading page will be filled with text, prompting the user to start reading. The images, however, load later and appear in the spot where the text was first. This pushes the text down, getting the user agitated. So, always specify the width and height of images in the CSS to reserve a spot for the images to load.
What are SEO Tools to measure Web Vitals?
Google offers a lot of tools to check the scores of web vitals and improve the grades. The most significant ones are:-
- Page Speed Insights
- Lighthouse
- Search Console core Web vitals reports
SEO Content That Provides Value & Insight
Content provides value and unique insights It is very helpful to provide unique and valuable content to your audience. Unique content is straightforward enough, but what this unique content actually means? What is required to make this unique content? Let's discuss...
What are WordPress tags for SEO?
WordPress tags and categories play a vital role in organizing your site’s posts properly. They can help you to increase the web traffic, boost your page views, and offer a great experience to your potential customers. With the proper use of tags and categories, you...
HTML Errors/ W3C Validations
Lots of HTML errors or sloppy coding may be a sign of a poor quality site. While controversial, many in SEO think that a well-coded page is used as a quality signal. 6 reasons why Google advice to validate your html Valid HTML and crawl rate: In Google search console...